Графических редакторов в современном интернете «накопилось» уже очень много. Некоторые из них надо устанавливать на компьютер, с некоторыми можно работать онлайн. Есть редакторы платные и бесплатные и все их возможные комбинации. Сегодня обзор одной из них, которой я сама чаще всего пользуюсь.
Это графический редактор, или программа «Crello» (Крелло). Это онлайн редактор, который не требуется скачивать на компьютер – можно работать и не беспокоиться, что постоянно надо сохранять свое творчество. Готовые картинки так же можно хранить прямо в программе.
В редакторе есть и платная часть и бесплатная. Если вы постоянно делаете разные креативы для своей работы – есть смысл купить платную версию. Но если вы раз-два в неделю готовите посты или баннеры в свою ленту или для блога – вам вполне хватит бесплатной части Крелло.
Если вам не хватит тысяч картинок и средств графики в Крелло, вы всегда сможете загрузить любую свою личную, или купленную картинку и так же работать с ней, делать из нее красивый дизайнерский креатив.
Переходим к обзору возможностей сервиса Crello для создания постов, обложек, баннеров, заставок, шапок, логотипов. Короче, для любых сервисов и программ, социальных сетей, где только могут потребоваться красивые креативы – тизеры – картинки.
РЕГИСТРАЦИЯ
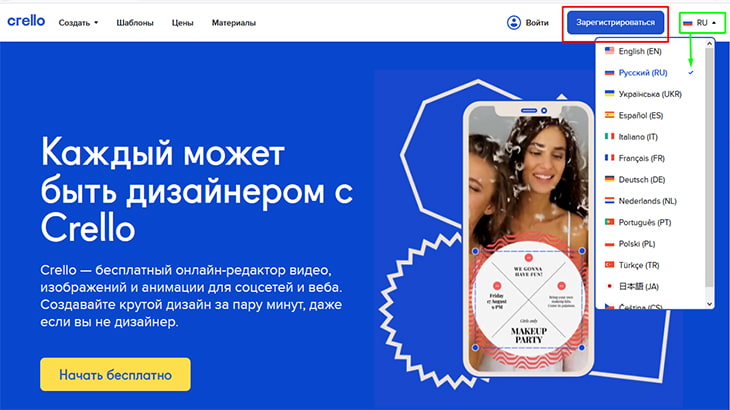
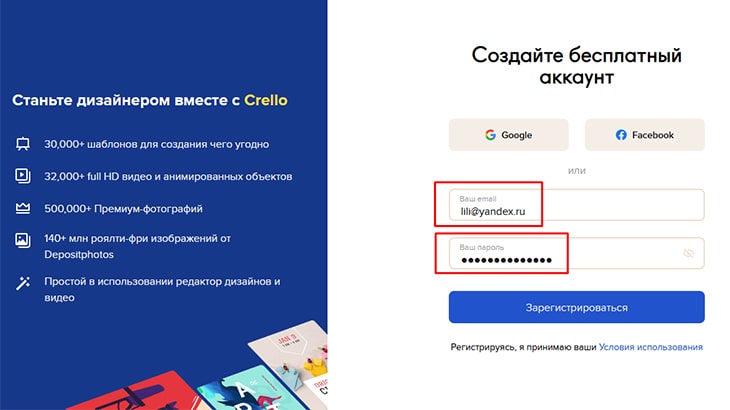
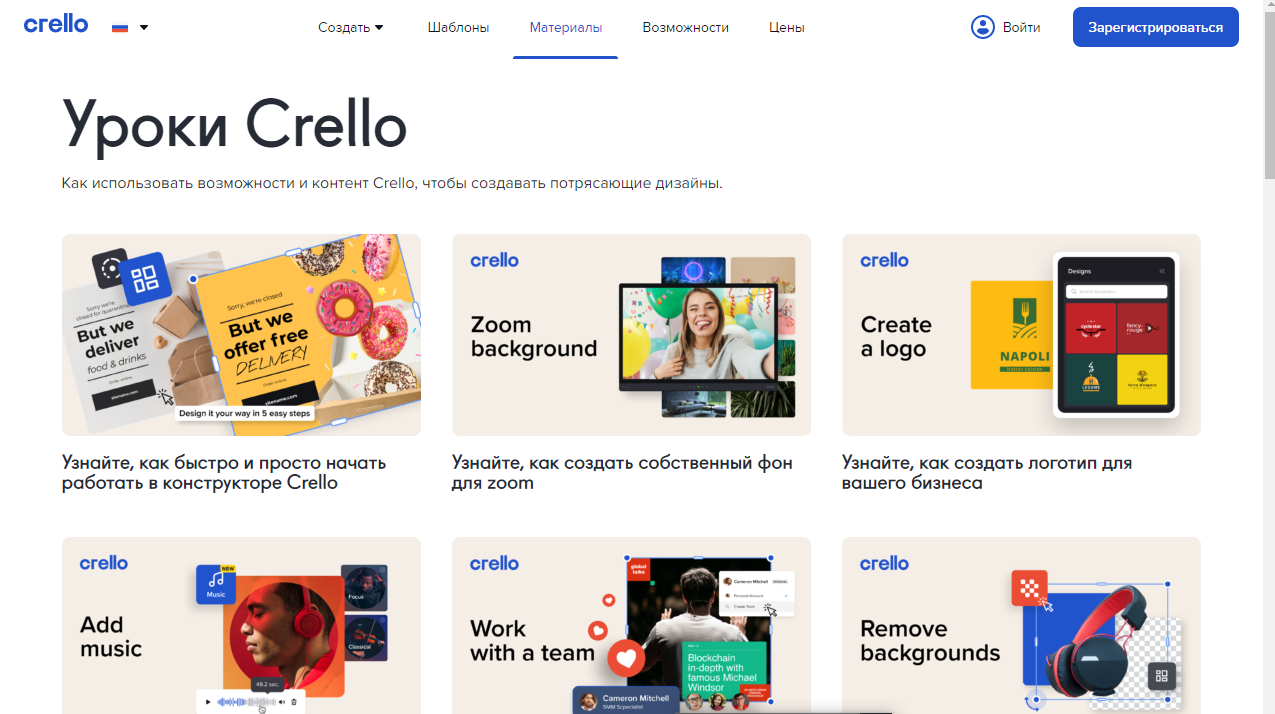
Переходим по ссылке Crello.com, выбираем русский язык (или тот, который вам удобнее), я буду показывать на русском варианте. Нажимаем «Зарегистрироваться». Если вы уже зарегистрированы – заходим по логину и паролю.
 Каждый может стать дизайнером с Крелло
Каждый может стать дизайнером с Крелло
На сайте регистрируемся с помощью почты, социальной сети Facebook или аккаунта Google. Я зарегистрировалась на почту, после зашла на нее и подтвердила регистрацию. Можно работать!
ОБЗОР ГЛАВНОЙ СТРАНИЦЫ
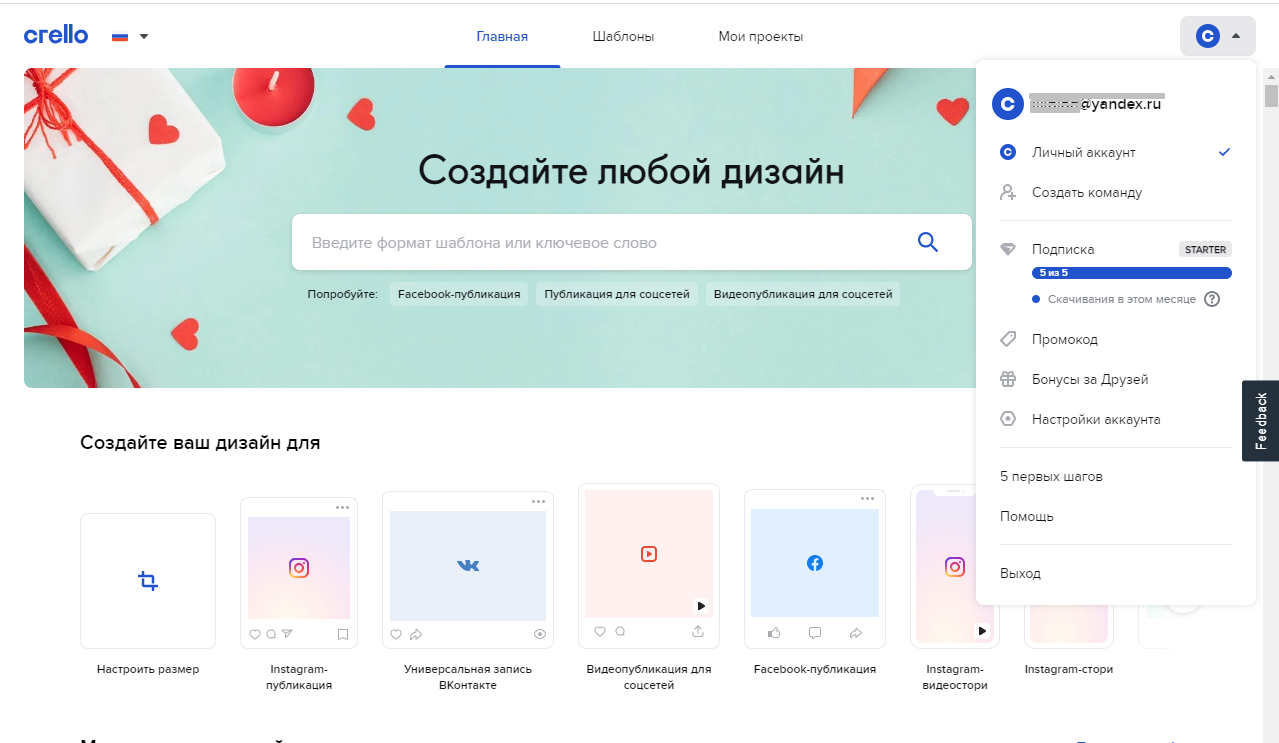
На открывшейся страничке начнем изучать элементы. Слева, где есть значок флага – можно выбрать язык, справа – где значок человечка – разворачивается меню аккаунта. На Главной можно сразу выбрать шаблон или задать свои размеры будущей картинке.
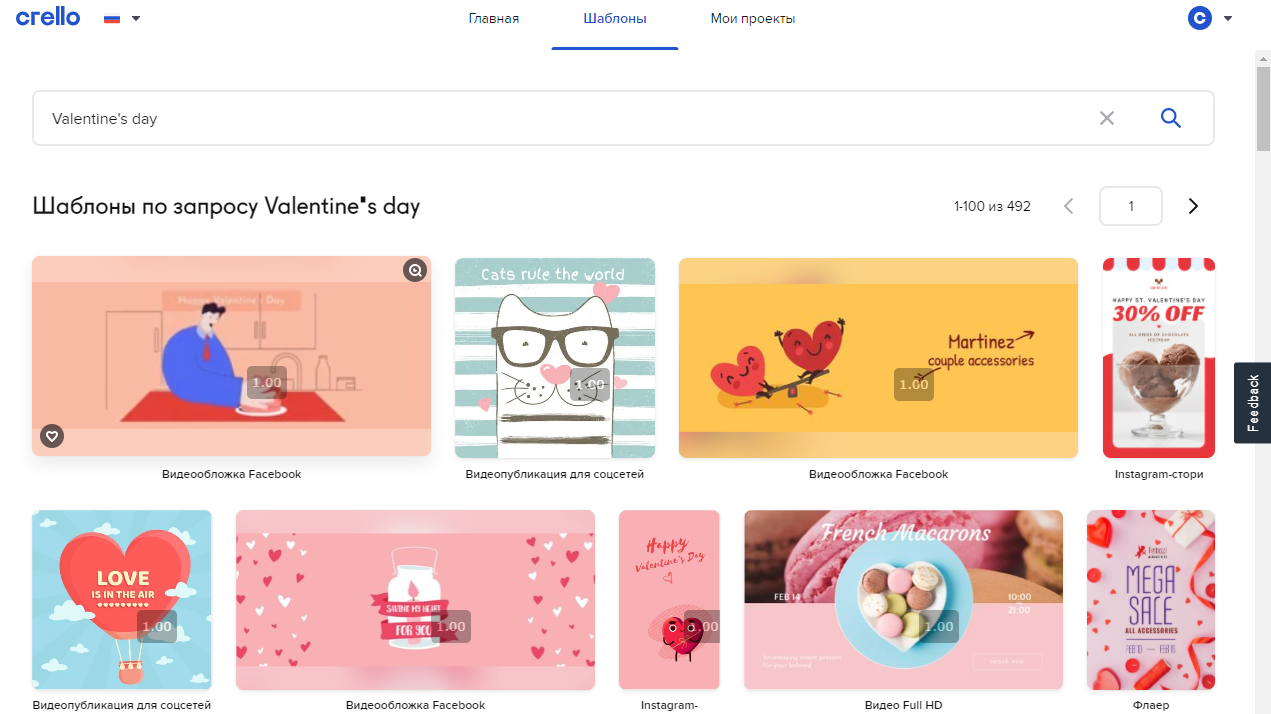
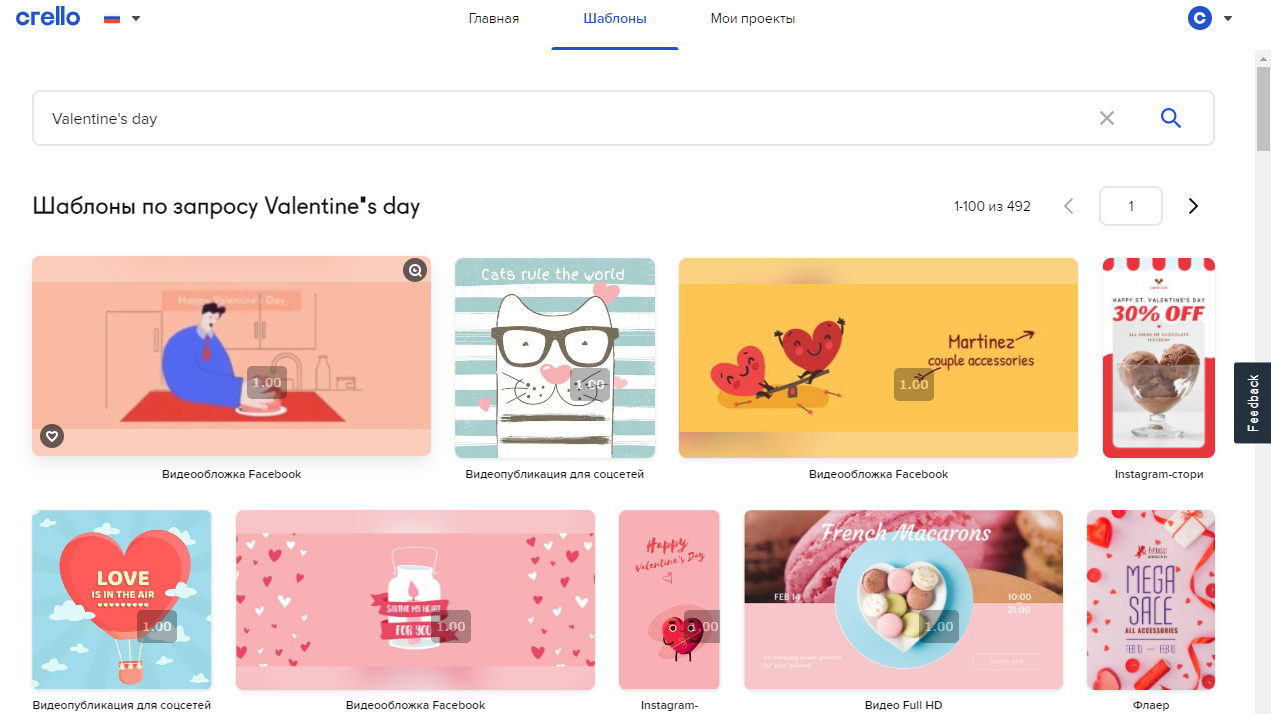
На вкладке Шаблоны можно задать тему, которая вас интересует, и выбрать тот, который всех больше понравится с минимальными или незначительными изменениями.
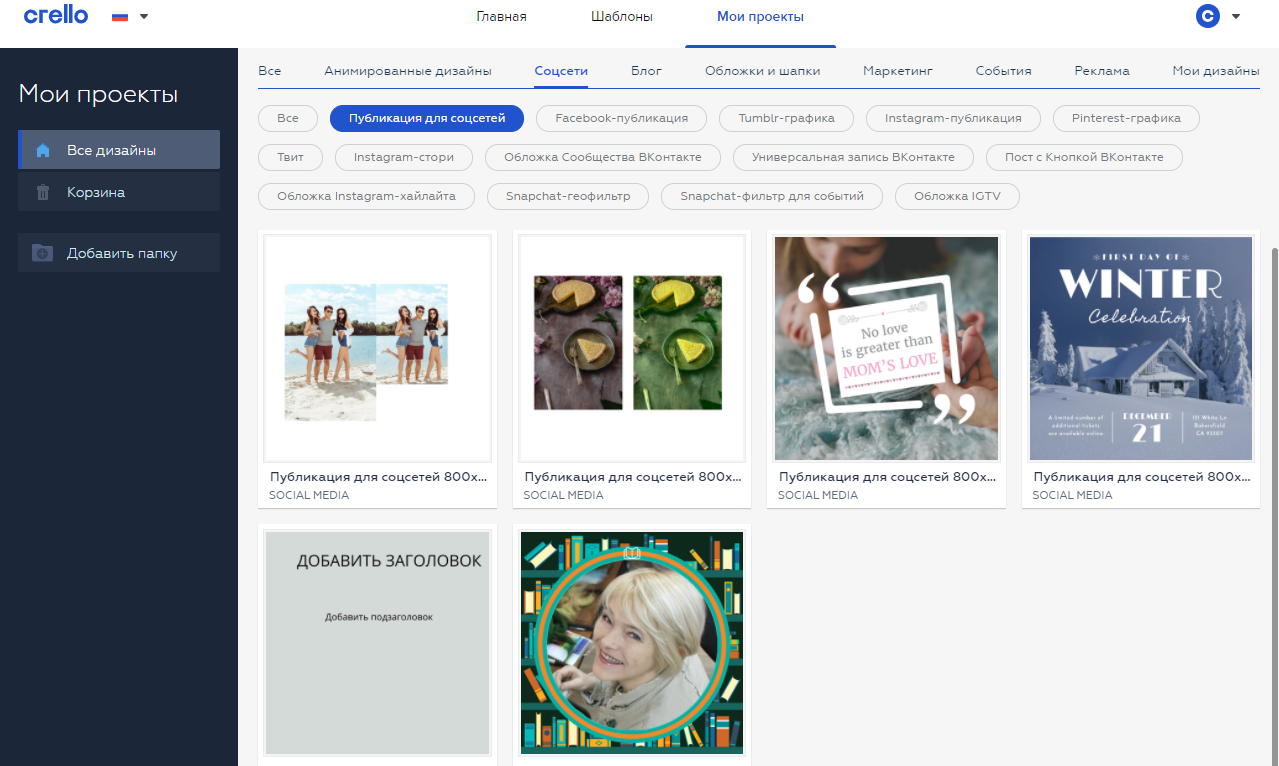
Вкладка Мои проекты не нуждаются в особых представлениях. Здесь хранятся все ваши работы, к которым вы можете вернуться в любое время. Если какие-то проекты оказались уже ненужными, их можно удалить, переместив в корзину.
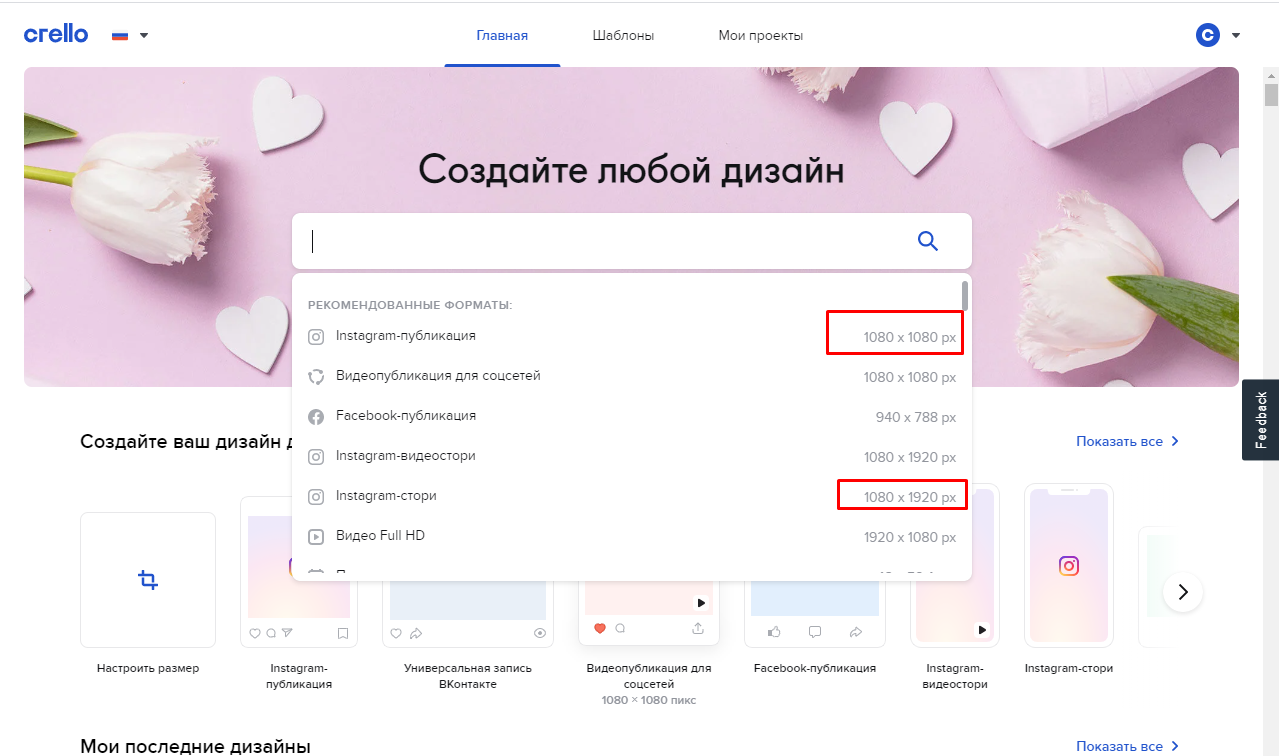
Вернемся на Главную. Нажмем на строку ввода. Появляются подсказки с названием шаблона и размерами.
Допустим, нам надо создать креатив в инстаграм-публикацию. Выбираем первую строку и опять попадаем в большой список шаблонов размером 1080х1080 px. Теперь можно выбрать дизайн, который будем менять для себя. Удобнее выбирать шаблон, который требует наименьших усилий и количества изменений – результат получится быстрее, и с большей вероятностью, стильный, поскольку эти дизайны разрабатывали специалисты.
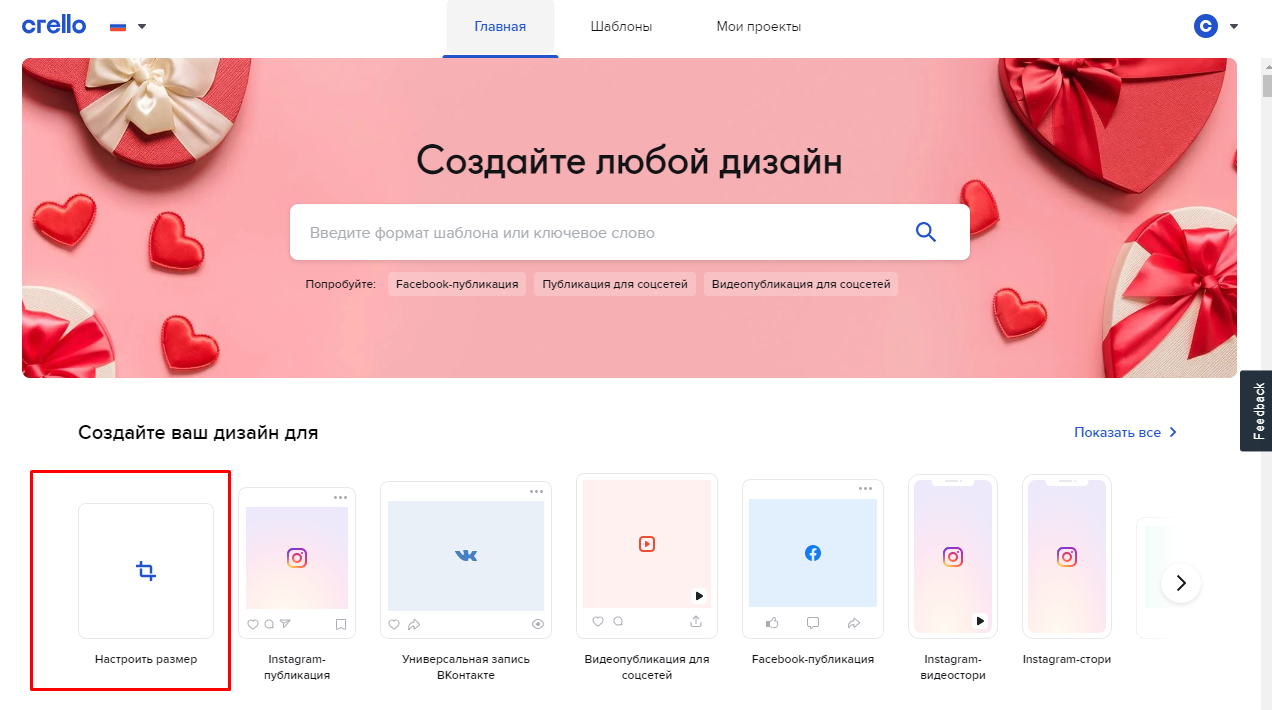
Иногда нам требуются для работы картинки других размеров, которых нет в шаблонах программы. Здесь предусмотрен и этот вариант. Нажимаем на надпись «Настроить размер» – в открывающихся полях вписываем высоту и ширину картинки в тех единицах измерения, которые нужны: пиксели, сантиметры или дюймы. Нажимаем «Создать дизайн» и во вновь открывшейся вкладке получаем поле нужного размера для дальнейшей работы.
Для подготовки креатива к моей статье в блоге мне требуется размер картинки 1920х1080. Я нашла такой размер в шаблонах программы. Нажимаю на него и в другой вкладке получаю заготовку для моего дизайнерского проекта нужного размера.
РАБОЧЕЕ ПОЛЕ
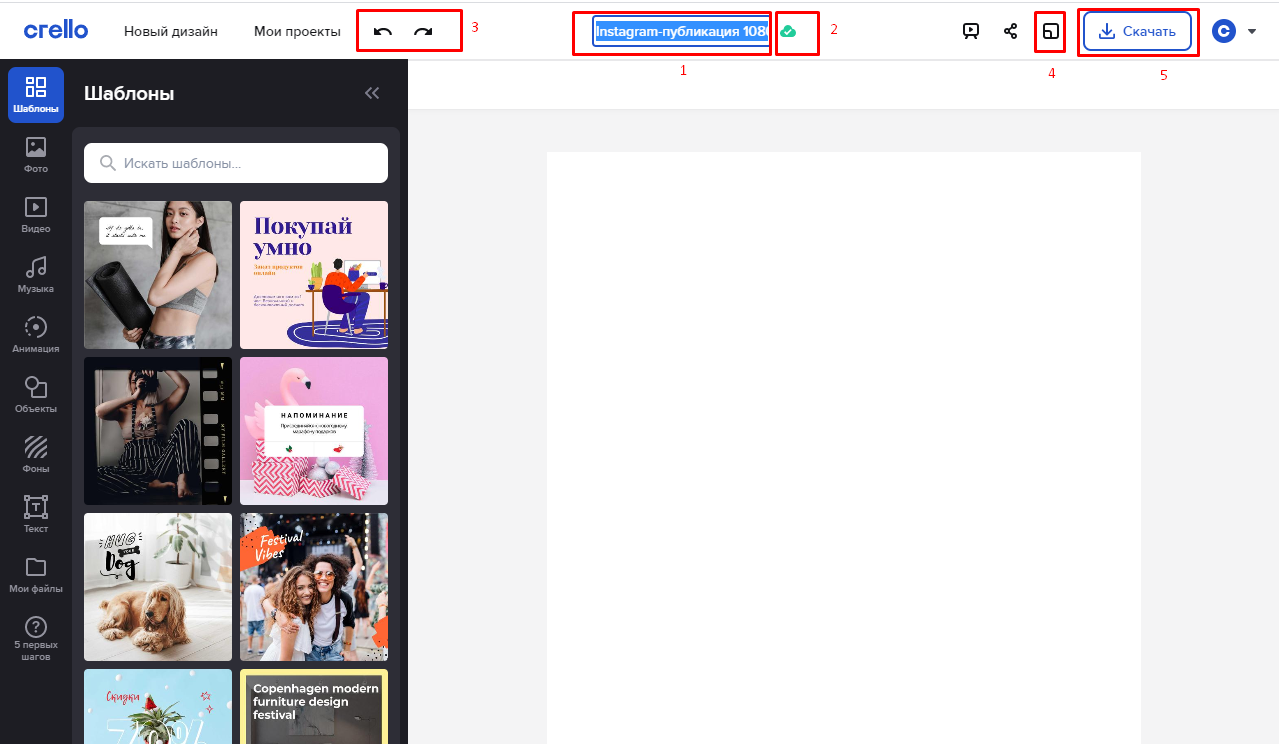
Рассмотрим открывшееся поле для работы. 1 – напишите здесь название будущего креатива. Лучше сразу на латинице, если планируете помещать в интернет. 2 – зеленое облачко говорит о том, что на данный момент все изменения сохранены в облаке Крелло. Слева – вертикальное меню. Синим цветом обозначен активный раздел, содержимое которого открывается в большом поле.
3 – шаг вперед и шаг назад – можно отменить ненужное действие. 4 – изменение масштаба. 5 – скачать готовую картинку или видео.
Рядом с названием сайта Crello – две округлые стрелочки. Это возможность отступить на шаг назад или опять вперед. Их еще называют: «Ой!» 😊
МЕНЮ
Шаблоны
Нажимаем на верхний пункт меню «Шаблоны». Вкладки дублируются для удобства. Если навести курсор в правый верхний угол, на рабочем поле можно увидеть, как она будет выглядеть.
Программа «живая» и часто разработчики меняют дизайн и политику оплаты. Раньше часть шаблонов была платной. Потом все стало доступным, но скачивать бесплатно можно только пять дизайнов.
Фото
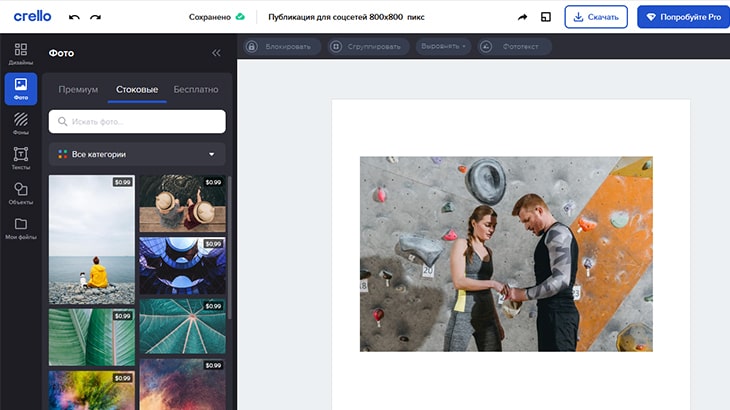
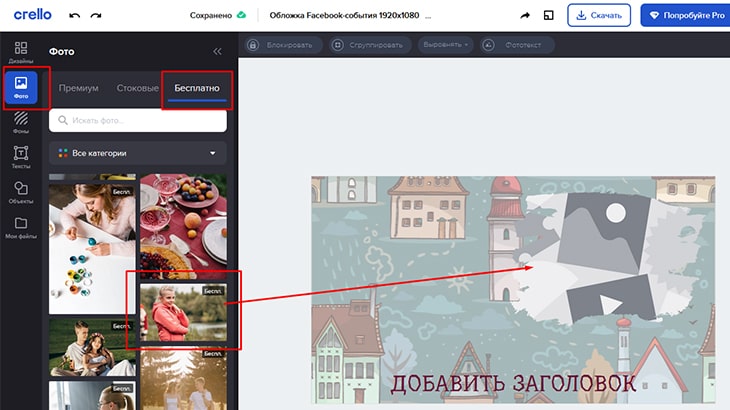
Переходим к следующему пункту меню «Фото». Открывается другое поле с тремя дополнительными вкладками: Премиум, Стоковые и Бесплатные. Мы будем пользоваться бесплатными. Если вам приглянулось фото из платного раздела (Стоковые) – вы можете его купить. Например, для какой-то обложки в группу, когда она будет долго служить.
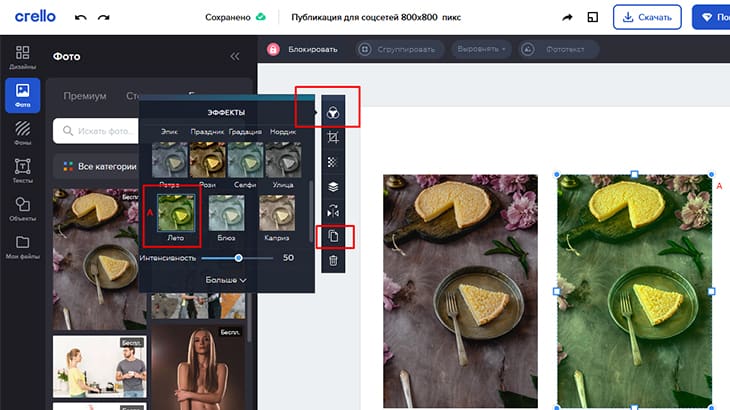
Фотографии можно изменить до неузнаваемости. Иногда дизайнер не может найти свое хорошее фото и вынужден пользоваться фотографией другого автора, например, купив фото на стоке. Но это же фото может купить кто угодно. Как же сделать его уникальным? Надо изменить его! На примере в меню «Фото» я выбрала бесплатную фотографию, скопировала ее.
Пиктограммы мы рассмотрим чуть ниже, но они интуитивно понятны – стоит «пройтись» по ним один раз. Копирование – это пиктограмма с двумя листочками один за другим. Потом я раздвинула на рабочем поле две одинаковые картинки и одну из них изменила по сочетанию параметров «Лето». Образцы уже настроенных шаблонов с конкретными названиями вы видите в выпавшем меню.
Так же можно сделать «зеркало» картинки. «Отзеркалить» текст не получится, да и нет смысла 😊. Можно вручную изменить параметры картинки, если подвигать туда-сюда ползунки в меню.
 Вертикальное меню – параметры фото
Вертикальное меню – параметры фото
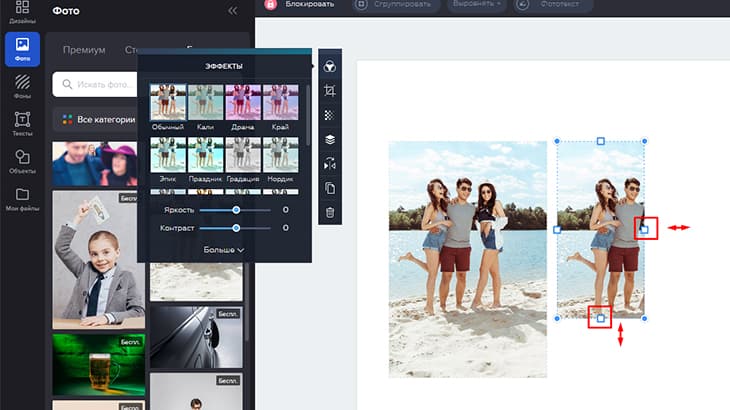
Можно обрезать фото, оставив лишь нужный «кусочек». Это можно сделать двумя способами. Я опять скопировала фото, чтобы было нагляднее. Первый способ. Щелкнуть на картинке, выделив ее, потянуть за срединные квадратики – маркеры, картинка будет уменьшаться, обрезаясь за маркером. Если щелкнуть мышкой на пустом месте вне поля – картинка просто зафиксируется того размера, который вы обозначили.
 Вертикальное меню – обрезка фото
Вертикальное меню – обрезка фото
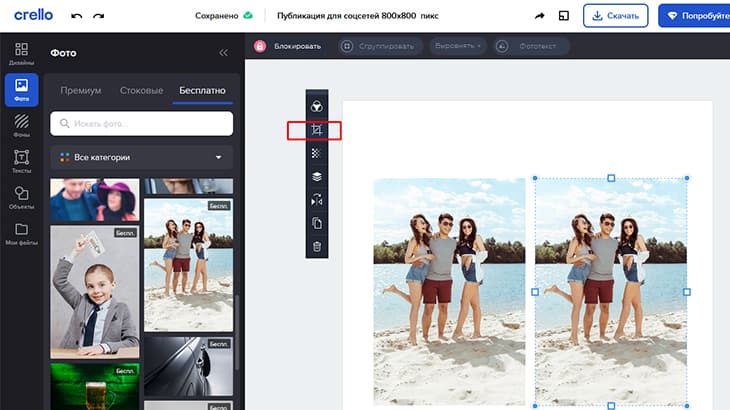
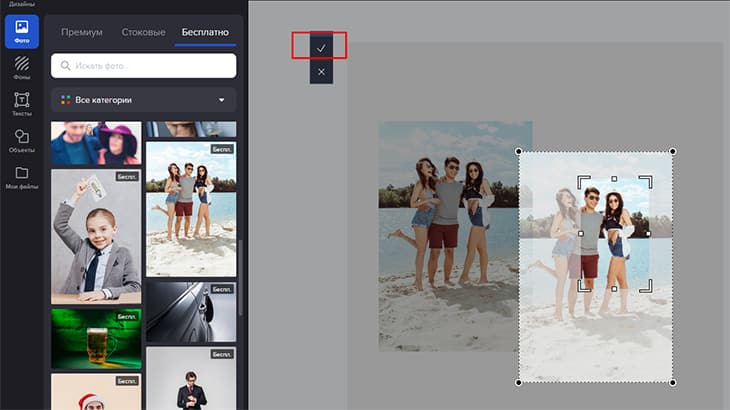
Второй способ – в вертикальном меню выберите пиктограмму обрезки (обозначила красным прямоугольником).
 Вертикальное меню – второй вариант обрезки
Вертикальное меню – второй вариант обрезки
Теперь, передвигая уголки появившейся рамки, можно обозначить границы желаемого изображения, а если подвигать картинку, ухватив мышкой, то в этой рамке можно найти нужное вам положение, чтобы было красиво. После того, как работа закончена, нужно нажать «галочку» в коротком меню из двух кнопок, чтобы зафиксировать результат и «показать» программе, что работа закончена, или совсем отменить, если передумали обрезать.
 Вертикальное меню – законченная работа с фото
Вертикальное меню – законченная работа с фото
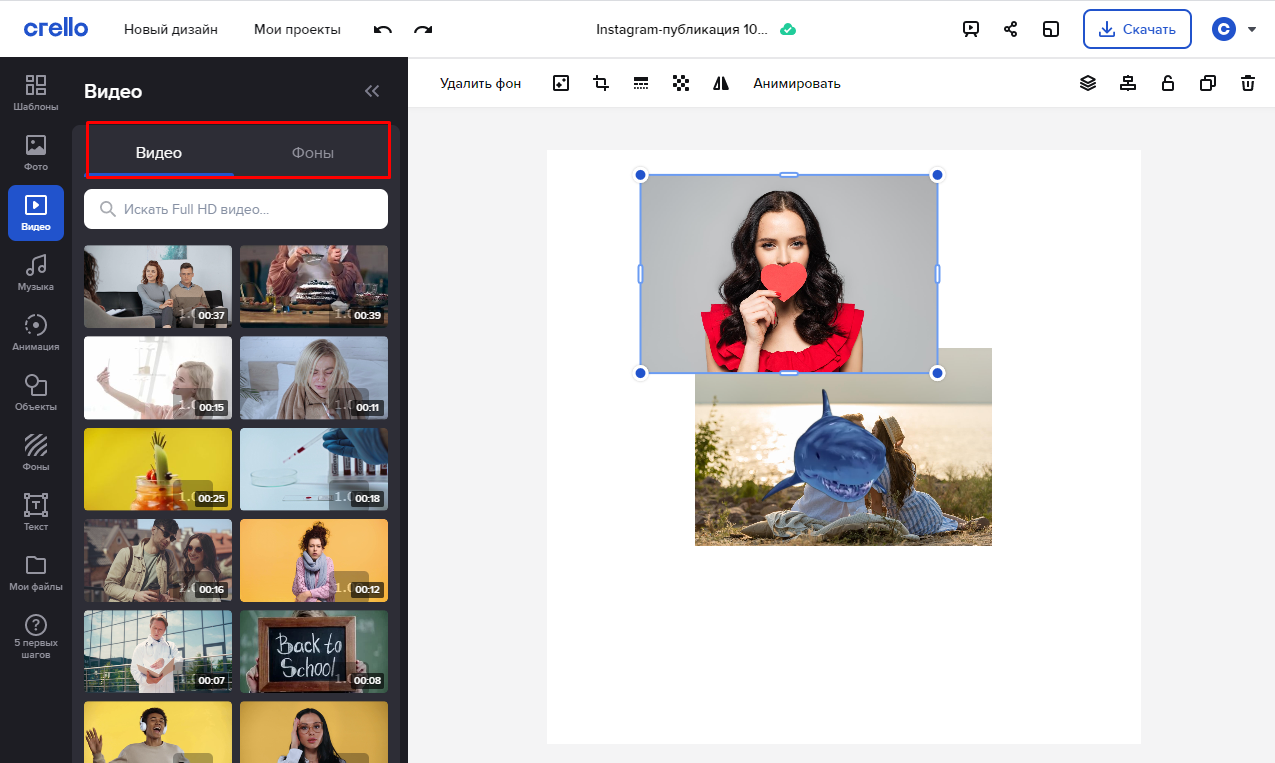
Видео
Ролики различной длины и фоны, которые являются также короткими видеофильмами, на основе которых можно создать свой неповторимый креатив.
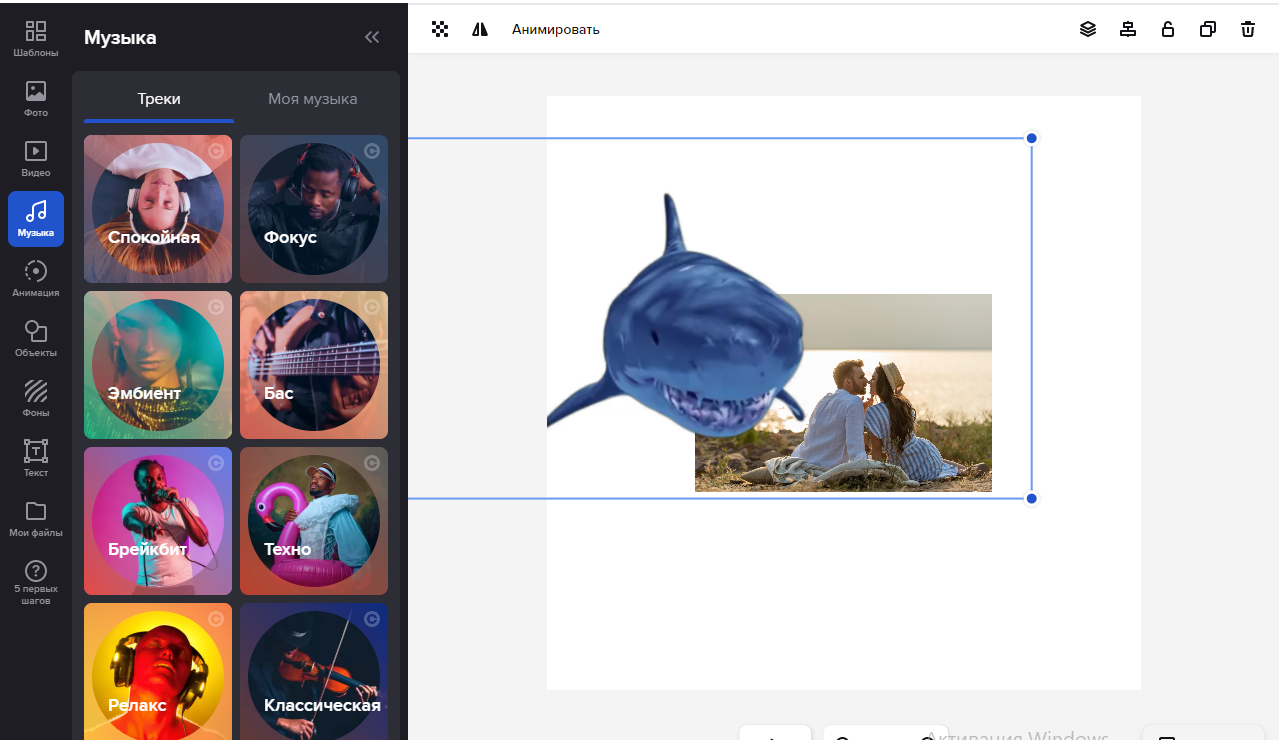
Музыка
вы можете добавить музыку к своей работе. Выбрать из подходящей или понравившейся категории. Так же можете загрузить свои треки.
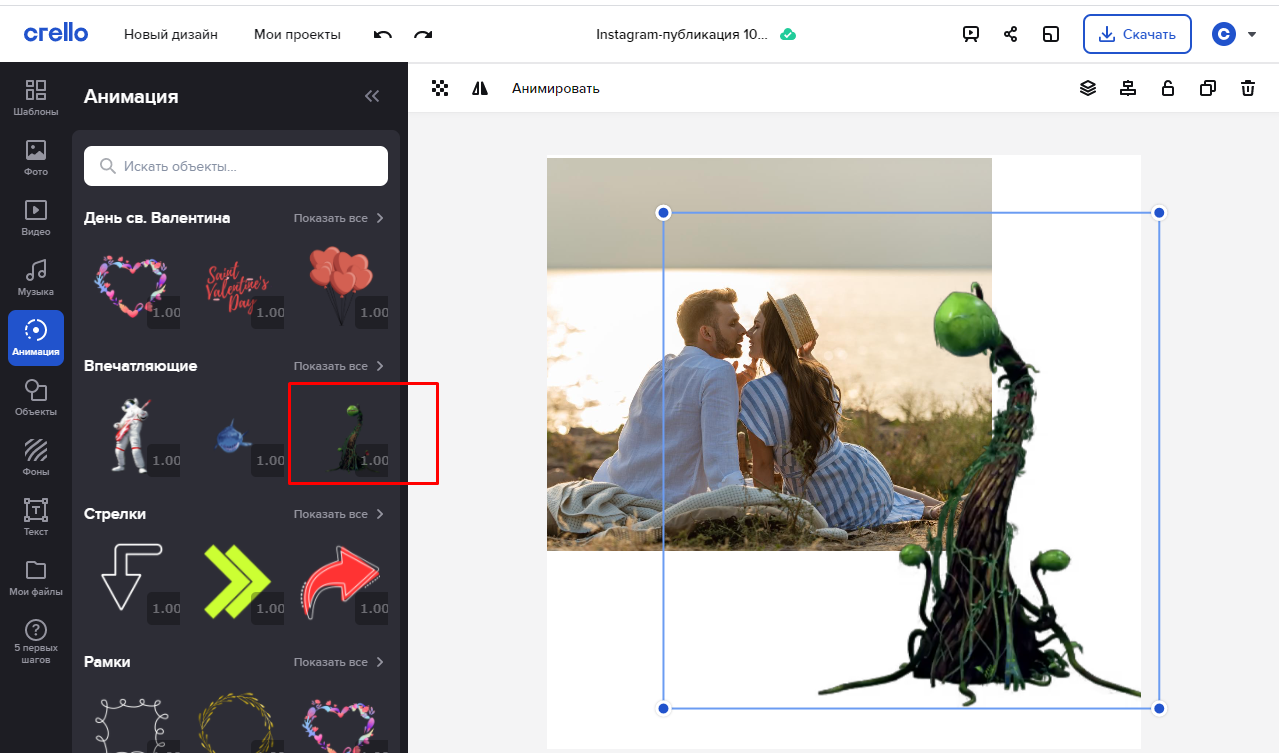
Анимация
Короткие несложные движущиеся элементы, которые оживят креатив. Мне очень понравилась акула 
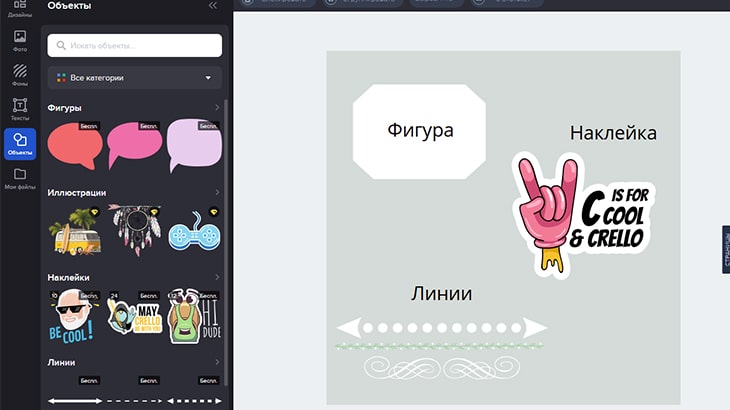
Объекты
А мы переходим во вкладку «Объекты» В ней есть несколько категорий: «Фигуры» – если нужно, например, сделать «подложку» под текст на пестром фоне. «Иллюстрации» – сложные фигуры – только для тарифа «Pro». Наклейки – бесплатные веселые картинки. Линии – разные-разные линии, простые и узорчатые.
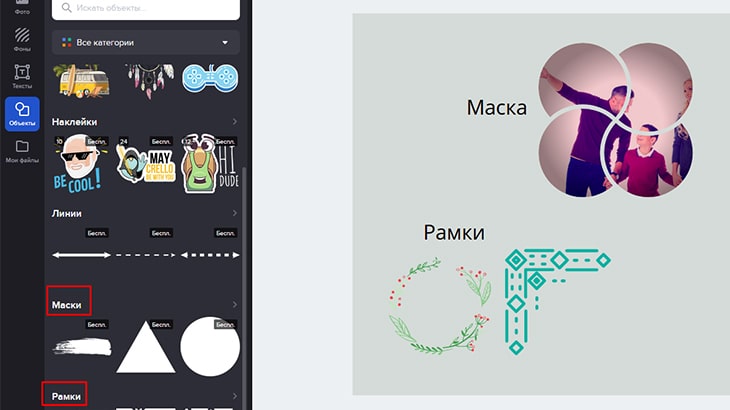
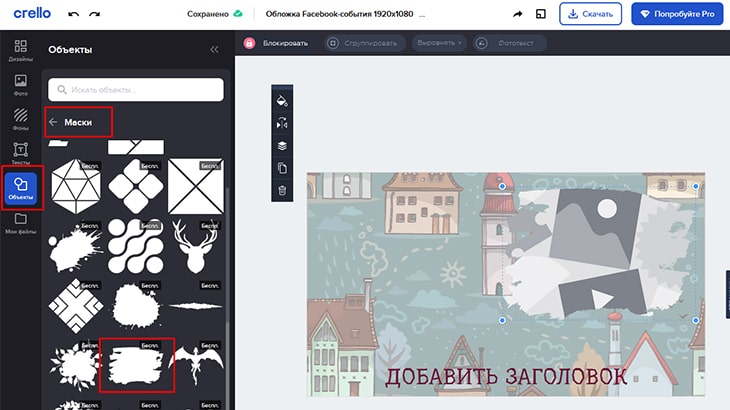
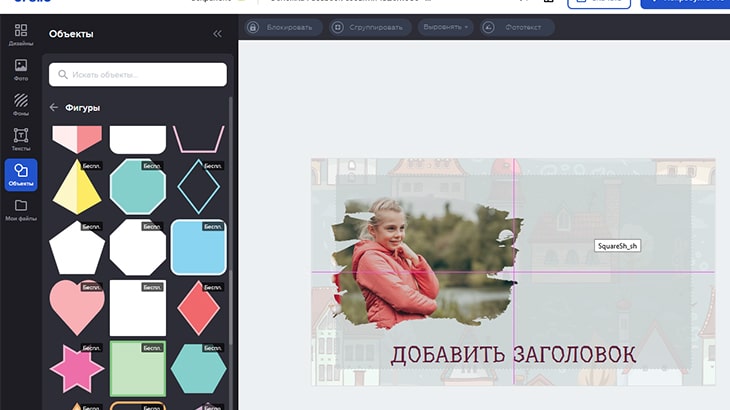
Далее рассматриваем «Объекты». «Маска» – как бы фигура с прозрачным окном, в которое проглядывает картинка. Сначала перетягиваем на рабочее поле маску, потом переходим, например, в бесплатные фото и перетягиваем фото в маску (так же, как фототекст). «Рамки» – множество разных простых и сложных рамок. При щелчке на объектах рядом появляется меню настроек и сразу понятно, что именно в объекте можно менять.
Фоны
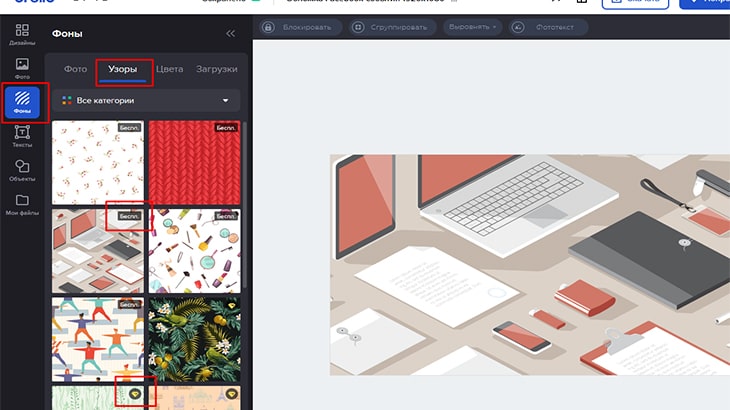
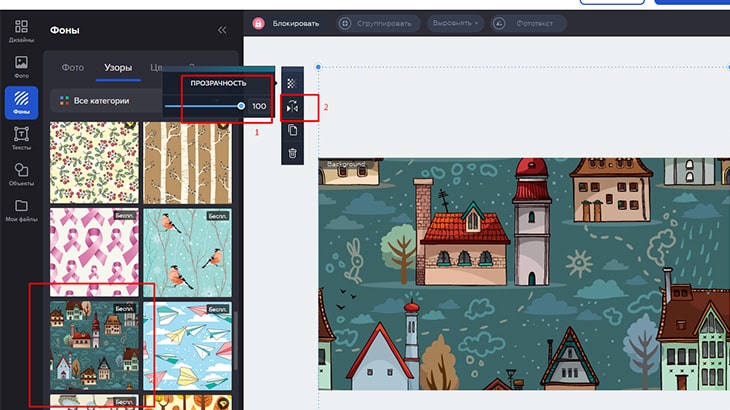
Пункт меню «Фоны». Эти картинки сразу занимают всю площадь шаблона – то есть являются фоном, у которого можно изменить прозрачность – интенсивность цвета или отразить зеркально. Раздел имеет четыре вкладки. Фото – это для «Про». Если вам нужно фото на фон – загрузите свое или купите на стоке. В «Узорах» есть бесплатные фоны. Полистайте вниз и поищите, какие понравятся. Можно отсортировать по категориям, к каким относятся темы узоров.
В некоторых образцах можно менять цвета элементов, или изменять прозрачность. Каждый узор нужно изучать отдельно. «Цвета» рассмотрим ниже и «Загрузки» – это загрузки ваших фонов. Кстати, можно просто загрузить любое фото и растянуть его на все окно вручную – будет вам фотофон. Есть удобная и полезная функция – возможность создавать папки. Ведь когда фотографий у вас тысячи – очень трудно сразу найти нужную. А когда они у вас рассортированы по папкам (как в Крелло по категориям) – найти будет легко.
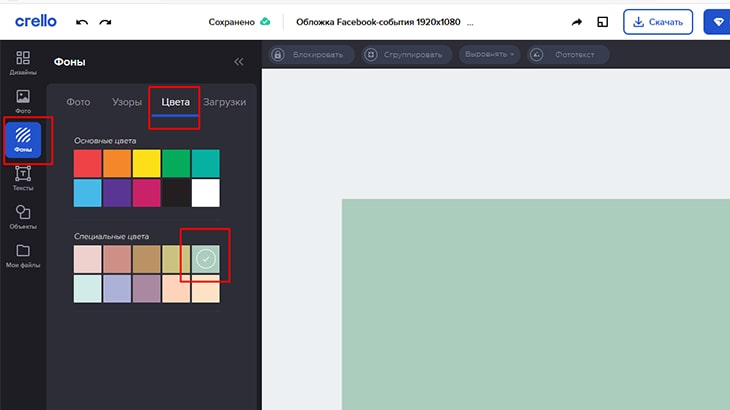
Остаемся в пункте меню «Фоны», но рассмотрим подробнее вкладку «Цвета». Галочкой на одном цветном квадратике будет выделен цвет, который сейчас вами используется в дизайне. Вкладка имеет две палетки: одна с яркими чистыми цветами, другая – называется «Специальные цвета». Они более спокойные и пастельные. Очевидно, что эти цвета предпочтительнее в дизайнах, чем яркие, поэтому их удобно подготовили для использования в отдельную палетку.
 Вертикальное меню – фоны -цвета
Вертикальное меню – фоны -цвета
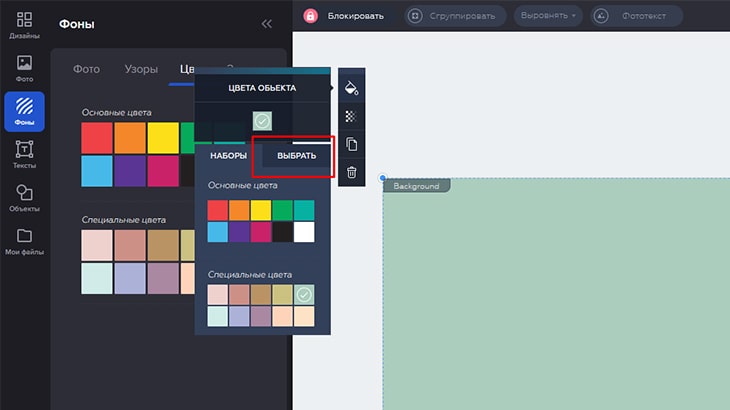
Если при нажатии на какой-либо квадратик с цветом в появившемся меню нажать на кнопку «Выбрать», действительно, появляется возможность выбрать оттенок и вообще огромное количество цветов и вариантов.
 Вертикальное меню – выбор цвета
Вертикальное меню – выбор цвета
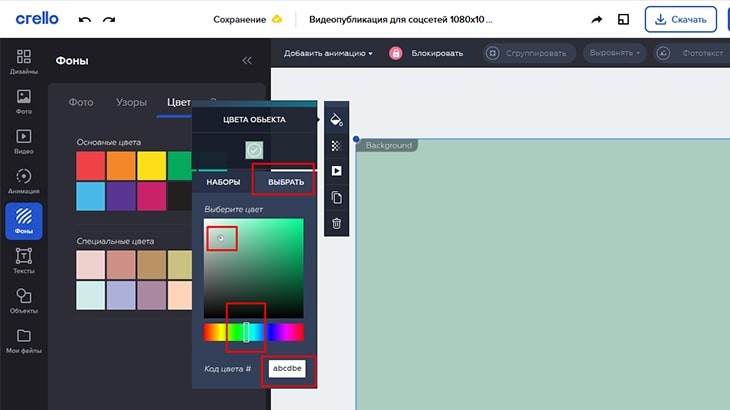
Точка на квадрате с градиентом «перетягивается» в любое место с зажатой кнопкой мышки, и в этот момент меняется цвет на большом рабочем поле справа. Можно сделать его затемненным, или чуть уловимым или почти черным. Чуть ниже, на радужной полоске передвижением прямоугольника мы можем изменить цвет радикально, выбрав любой цвет спектра. Иногда дизайнерам и художникам требуется точный цвет, который имеет свой код. Если его написать в соответствующее поле – цвет будет точно соответствовать заданному коду.
 Вертикальное меню – коды цветов
Вертикальное меню – коды цветов
Текст
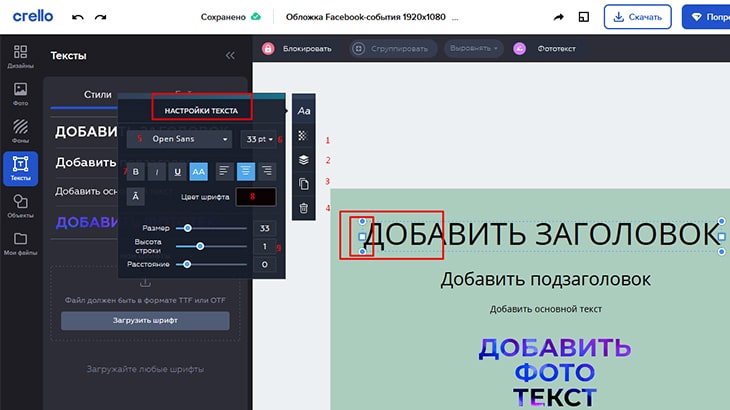
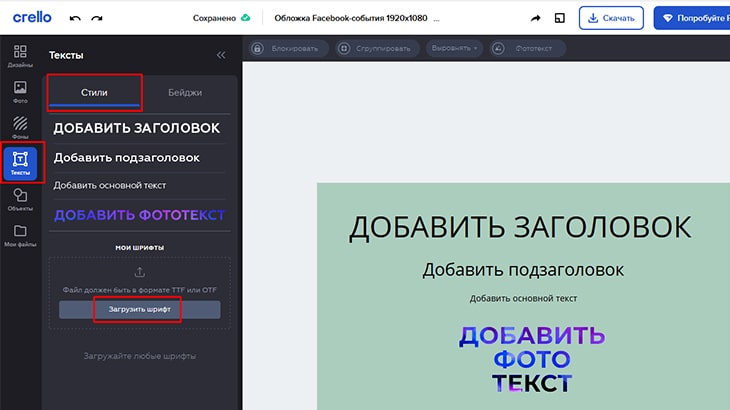
Переходим на следующий пункт меню, называемый «Текст». На вкладке стили – можно выбрать некоторые стили надписей. От заголовков до обычного текста. На скриншоте на фоне я поместила образцы, как выглядят тексты без дополнительных настроек. Шрифтов мне хватает для моих креативов, но дизайнеры часто добавляют свои, поскольку работают со шрифтами профессионально. Фото текст разберем отдельно ниже.
Работа с текстами привычна для тех, кто работал в текстовых редакторах. Напомню бегло основные функции. На поле при однократном щелчке мышью по тексту возникают маркеры – кружочки и квадратики голубого цвета. Потянув за них зажатой кнопкой мыши можно увеличить поле текста или его размер. Так же мышкой можно перемещать весь блок текста по полю шаблона для обеспечения нужного положения на креативе.
Цифра 1 – при нажатии на нее появляется ползунок, ухватив за который мышкой можно установить прозрачность текста или любого элемента, у которого он появляется в настройках, от 0 до 100. 2 – каждый элемент находится на своем слое, как на прозрачном листе и можно, обозначив щелчком элемент переместить его вместе с листом вперед или назад. Например, поместить элемент поверх фото или объекта.
3 – иногда требуется скопировать какой-то элемент и изменить его. Это может быть быстрее, чем создавать похожий заново. 4 – элемент можно легко убрать с поля, нажав на корзинку. Поле 5 – изменить шрифт. Можно выбрать кириллический, английский и иврит. 6 – размер шрифта. 7 – Жирный, наклонный, подчеркнутый шрифт и расположение текста в блоке – «прижатый» вправо, центрированный и влево. 9 – плавное изменение размера, расстояние между строками текста в блоке и расстояние между буквами.
 Вертикальное меню – параметры цвета
Вертикальное меню – параметры цвета
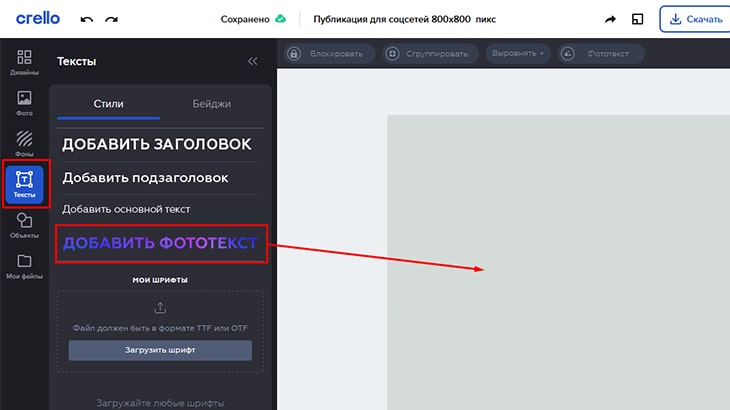
Фототекст. Открываем вкладку «Текст», «Стили» и перетаскиваем надпись «Добавить фототекст» на подготовленное поле.
Можно увеличить или изменить шрифт, переместить в нужное место. Я ничего не меняла для наглядности.
 Вертикальное меню – – работаем с фототекстом
Вертикальное меню – – работаем с фототекстом
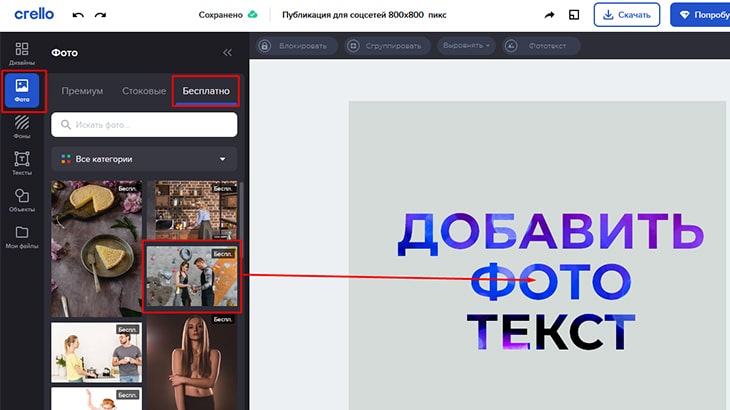
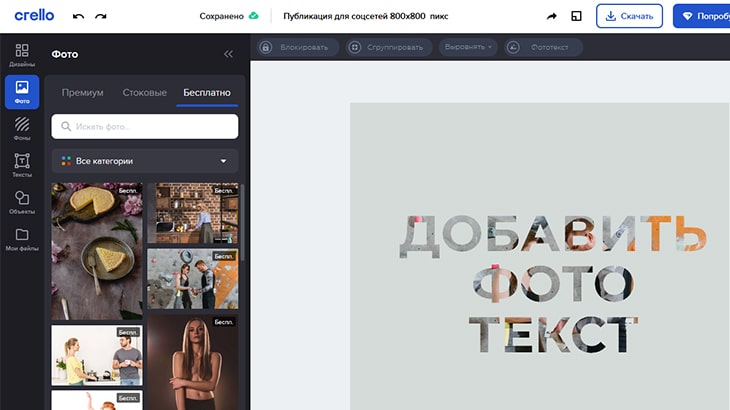
Переходим на вкладку «Фото», выбираем в бесплатных фото подходящий кадр и перетягиваем его на поле.
 Вертикальное меню – выбираем подложку для фототекста
Вертикальное меню – выбираем подложку для фототекста
Немножко странный момент «дрожания», когда вы помещаете фото как бы под текст. Такой же эффект будет при помещении фото в какую-либо «маску». По большому счету это тоже маска. Результат: перед нами фото, которое «проглядывает» сквозь текст. Для изменения текста еще раз нажмите на Фототекст в верхнем меню, отредактируйте и нажмите еще. Текст изменится с той же картинкой на нижнем слое.
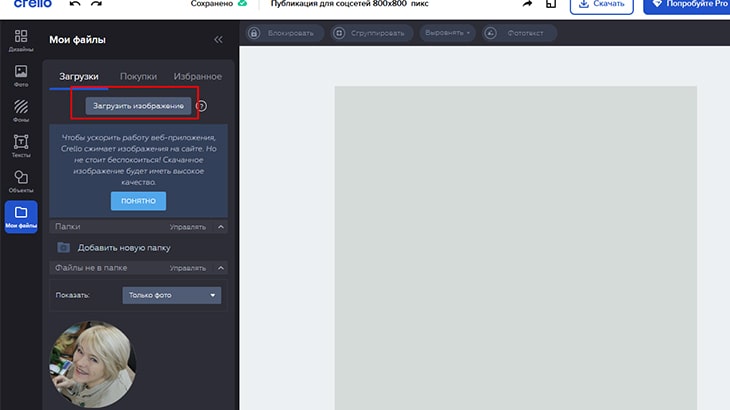
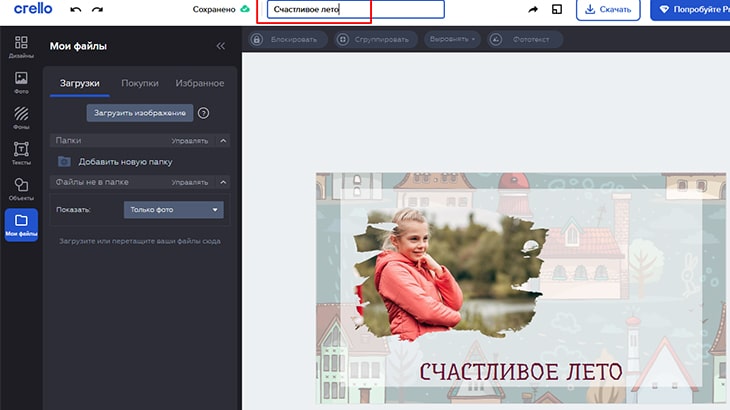
Мои файлы
Раздел «Мои файлы» и три категории: «Загрузки» – там будут находиться, например, картинки, фото, которые вы загружаете для использования в создании креативов. Еще раз напоминаю, что удобно создавать тематические папки, чтобы потом легко находить нужную картинку. «Покупки» – если вам очень потребуется картинка, которую можно купить на стоке – она будет находиться здесь. И если из всего объема картинок вам чаще других будут требоваться несколько определенных- поместите их в «Избранное» и тогда не надо будет долго искать нужную.
СОЗДАНИЕ КРЕАТИВОВ РАЗНЫХ РАЗМЕРОВ
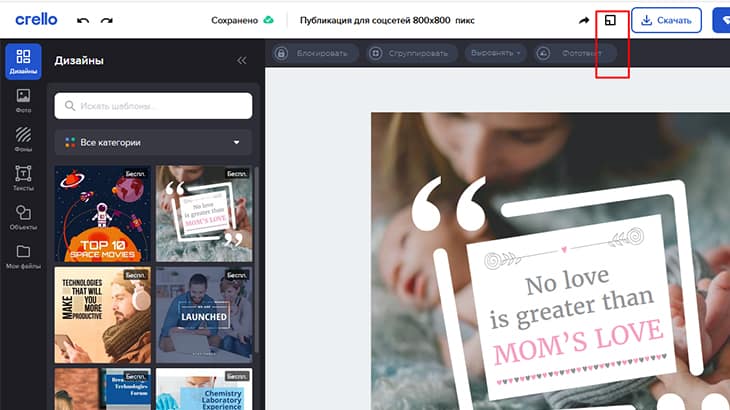
Если вам потребуется такой же креатив, но другого размера – можно не создавать его заново, а открыть в новой вкладке и изменить расположение элементов. Для этого в верхнем меню нажимаем пиктограмму, которая часто называется в программах «масштабирование» – квадратик и в уголке внутри еще квадратик. Например, специалистам по контекстной рекламе часто требуется большое количество разнообразных размеров одной картинки.
Можно, конечно, воспользоваться довольно простенькими шаблонами Яндекса, но кто любит создавать свое – лучше воспользоваться Крелло. В более старых версиях эта функция была доступна только в версии Про. Теперь мы с удовольствием можем пользоваться ею бесплатно.
 Вертикальное меню – изменение размеров
Вертикальное меню – изменение размеров
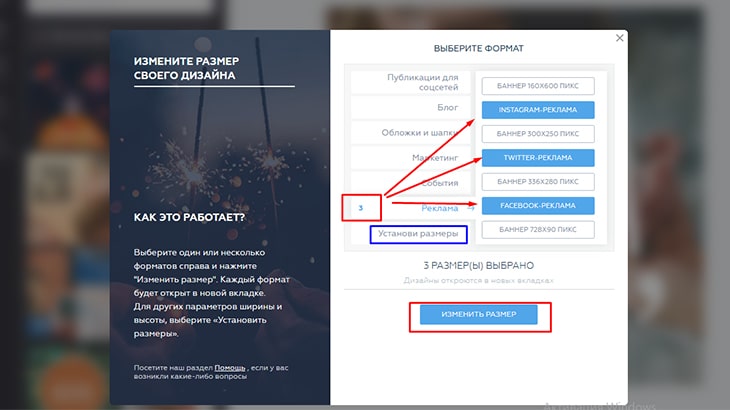
После нажатия пиктограммы «квадратика» на экране всплывает окно для выбора необходимых размеров. На левой стороне этого окна есть подсказка. Можно выбрать справа категорию, а потом – конкретные баннеры. Можно выбрать сразу несколько пунктов, и они откроются каждая в своей новой вкладке. Например, я выбрала «Реклама» и три баннера для разных сетей.
Нажму кнопку «Изменить размер» и в браузере откроется три вкладки, с которыми нужно будет поработать, если не понравится автоматический результат. Если вам нужен конкретный особенный размер – нажмите на кнопку «Установить размеры», в полях установите нужные, нажмите кнопку и в новой вкладке получите точно заданное поле.
ПРИМЕР СОЗДАНИЯ БАННЕРА
По всем пунктам меню мы «пробежались». Обязательно пройдите все за мной, тогда быстро привыкнете и будет свободно находить инструмент для своей работы. Теперь попробуем сделать несложный креатив. Зайдем в Бесплатные Фоны, выберем и щелкнем по картинке, она появится на рабочем столе. Предварительно не забудьте выбрать размер, например, в пикселях, вашего будущего креатива.
Затем щелкнем мышкой по фону. Появится меню. Выбираем «Прозрачность» и уменьшаем ее до нужных нам значений, визуально оценивая интенсивность окраски на рабочем столе. Затем отразим картинку по горизонтали (Зеркало), просто чтобы посмотреть, как работает этот инструмент.
Заходим в «Текст», щелкаем по нужному виду текста и он появляется на рабочей области. Меняем стиль, размер, цвет текста по желанию. Заходим в «Объекты», «Маски» и выбираем маску. Она появляется на панели.
Выбираем подходящее Фото, перетягиваем его в маску на рабочем поле.
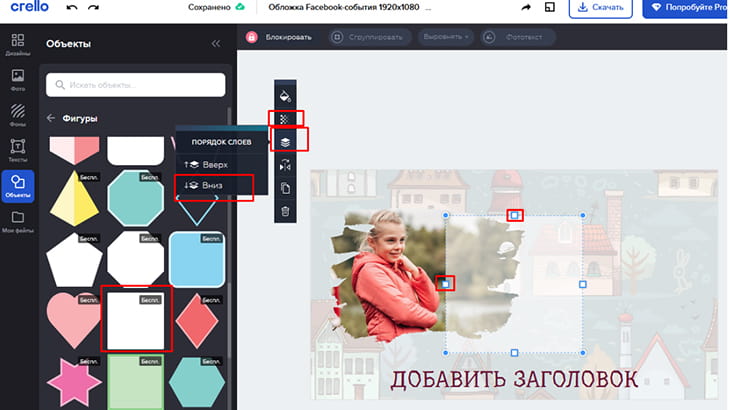
Выбираем в «Объектах», «Фигурах» белый квадрат. Растягиваем его за квадратики-маркеры до нужных размеров. Кстати, не у всех фигур есть такие квадратики. Если их нет, значит, фигуру можно только увеличить и уменьшать в масштабе, но растягивать не получится.
При наведении курсора на угловой маркер появляется округлая стрелочка – за этот маркер можно поворачивать картинку вокруг точки. Уменьшаем непрозрачность до нужных пределов. И перекладываем этот прямоугольник на слой ниже, чтобы он получился под нашей фотографией с маской.
Получилось, но не очень красиво и как-то бледно.
Попробуем уменьшить прозрачность нашего основного фона, вернем ей яркость. Вот теперь мне все нравится.
СКАЧИВАНИЕ ГОТОВОЙ РАБОТЫ
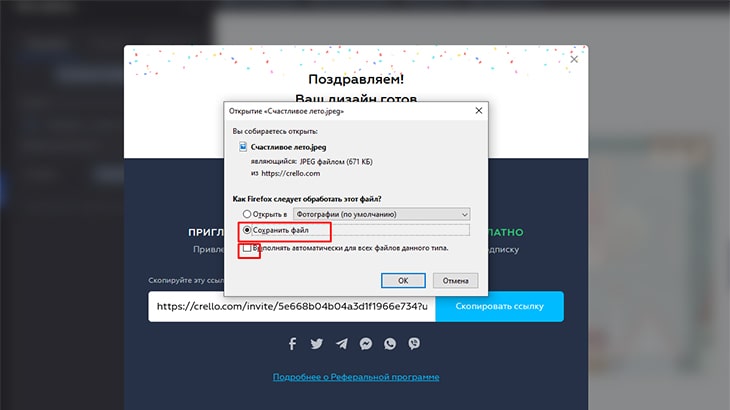
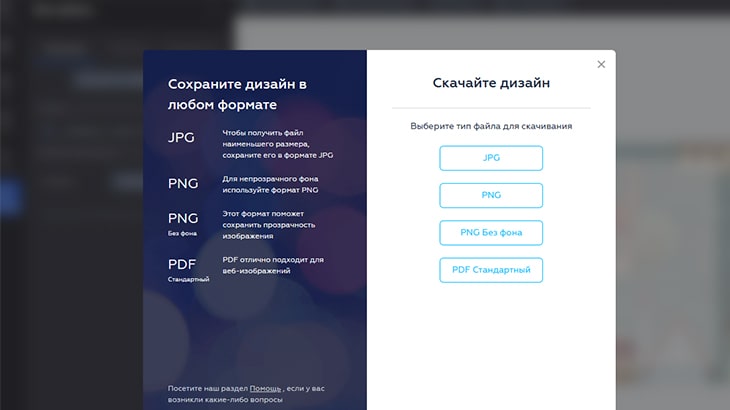
Скачиваем готовый креатив на компьютер. Для этого в верхнем меню нажимаем кнопку Скачать. Выбираем нужный тип файла. Чаще мне требуется верхний в списке.
Выбираем способ скачивания. Напоминаю, в бесплатной версии можно скачать только 5 дизайнов.
 Сохраняем на компьютер или копируем ссылку
Сохраняем на компьютер или копируем ссылку
ПОЛЕЗНЫЕ ФИШКИ
Рассмотрим, что еще интересного и полезного предлагает программа Крелло.ком. Современные поисковые машины умеют различать, что вы ищете, даже если вы напишете кириллицей название программы. Но именно в этом случае пишите сразу латиницей: Crello.com.
В Play Маркет есть приложение Crello. Ее можно скачать бесплатно. Правда, оценка у него 3,5. Очевидно, работает так себе. На мой вкус серьезным дизайном удобнее заниматься на компьютере.
С помощью программы Крелло можно создавать и дизайн сайта и постеры – любые творческие задумки автора.
Внизу поля есть темно-серая полоска. На ней – значки лупы – можно увеличить изображение на экране или уменьшить, чтобы оценить, как будет видна картинка на экране в мелком виде или хорошее ли качество будет при увеличении. Уж если вы делаете красивый дизайн – используйте только качественные фотографии с высоким разрешением, иначе вся красота испортится размытой и зернистой картинкой.
ПОМОЩЬ НА САЙТЕ
В левом нижнем углу (или в другом месте на данный момент – зависит от внешнего вида программы – его часто меняют, добавляют и улучшают) находится кнопка «5 первых шагов». При нажатии на нее вы попадаете на окно с короткими видео. Они на английском языке. Но если вы уже прочли мою заметку, сами полистали программу, интуитивно будет все понятно.
Платная версия имеет неоспоримые преимущества. Например, удаление фона и работа с командой. Ну, обычным людям работа в команде не очень актуальна, а вот удаление фона пригодилось бы😊
Напишите мне, если я что-то упустила. Если что-то написала непонятно. Я исправлюсь 😊. Может быть вы знаете интересные «фишки» в Крелло? Читатели будут благодарны! Если вы читали первый раз про этот сайт, понятно ли, как работать в редакторе?



































Спасибо за статью! Очень классный разбор и инструкция к применению.
Борис, спасибо большое за поддержку! Я старалась
Лиля, спасибо,что подсказали этот сервис. Очень похож на Canva, но мне показалось, что богаче по функционалу и дизайну в свободном доступе. Буду пробовать.
Я долго пользовалась Канвой, но когда узнала про Крелло – перешла на него. Можно пользоваться обеими :). Спасибо за комментарий! Даже если одному человеку пригодилось – уже все не зря!..
Ещё один человек, который может мне помочь – это вы Лилия. Так подробно написано, обязательно хочу попробовать, потому что в фотошопе мне трудновато. Здесь попроще, сначала здесь освоюсь, а потом буду учиться в фотошопе. Как много мне предстоит освоить. Надо теперь найти время на всё. Спасибо большое.
Спасибо!, рада буду помочь! В Крелло часто меняются некоторые функции, но это, в основном, небольшие дополнения или меняется внешний вид. Разработчики много делают для удобства. Но обычно перемены понятны! Обращаюсь к программе ежедневно, мне она очень удобна и проста